简单的html前端 + nginx代理转发 , 利用cf的免费AI API接口, 搭建web界面
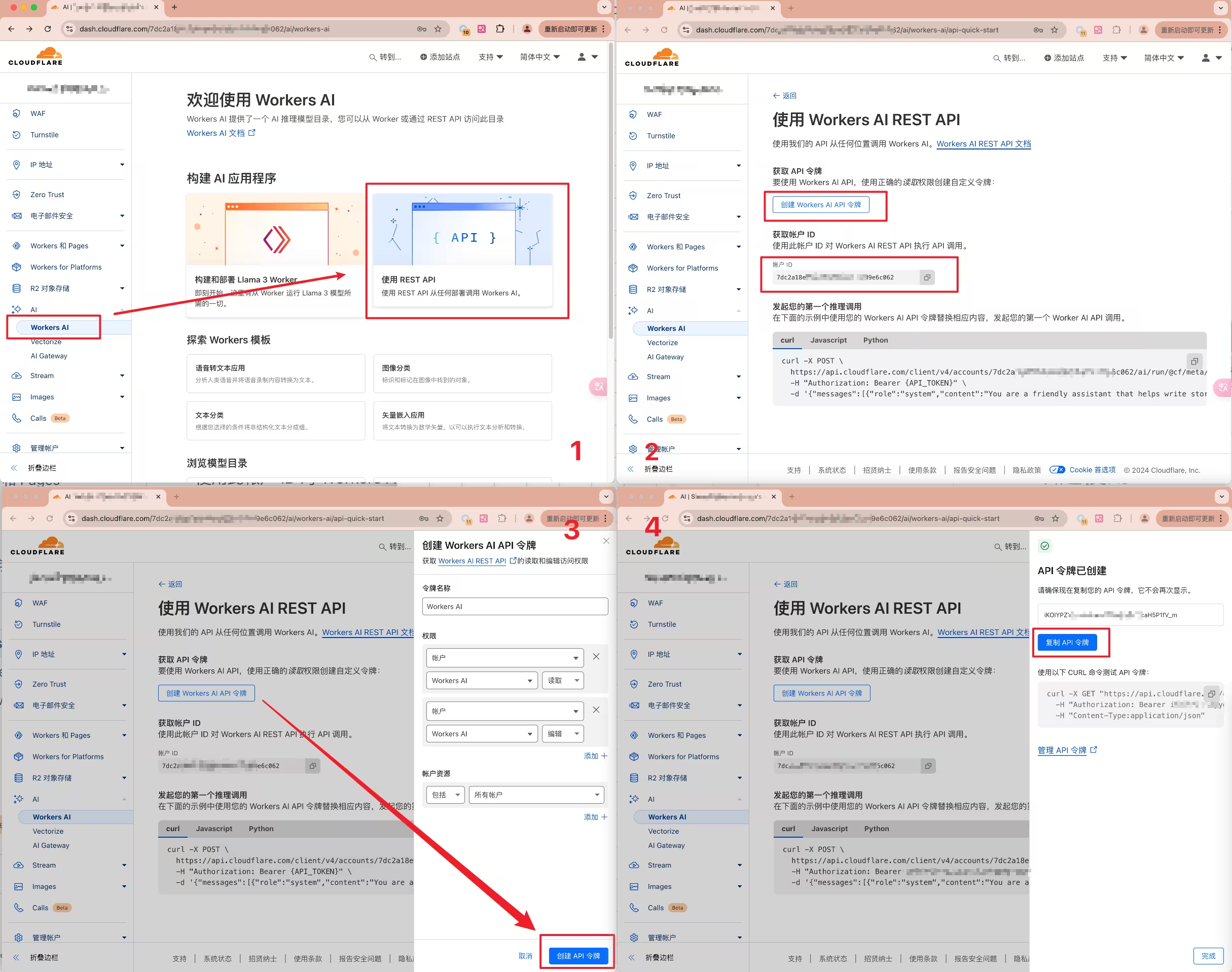
1. 登录CF获取 账户ID 及 API令牌

记住 账户ID 及 API令牌 , 后面要用到
2. 新建index.html文件
修改下面第60行中的http://xx.xx.xx.xx:6611/api/password
将IP改为你自己服务器的IP, password自己取一个
<!DOCTYPE html><html lang="cn"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Image Generator</title> <!-- 引入 Vue --> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <!-- 引入 Element UI 样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入 Element UI --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <style> #generatedImage { max-width: 100%; height: auto; margin-top: 20px; } </style></head><body> <div id="app"> <el-form id="inputForm" label-width="120px"> <el-form-item label="英文提示词"> <el-input v-model="prompt" type="textarea" placeholder="输入提示词..." clearable></el-input> </el-form-item>
<el-form-item> <el-button type="primary" :loading="loading" @click="generateImage">生成图片</el-button> </el-form-item> </el-form> <img id="generatedImage" v-if="imageSrc" :src="imageSrc" alt="Generated Image" /> </div>
<script> new Vue({ el: '#app', data() { return { prompt: '', steps: 4, imageSrc: '', loading: false }; }, methods: { generateImage() { if (!this.prompt) { this.$message.error('Please enter a prompt.'); return; }
this.loading = true; const waitingMessage = this.$message({ message: '请稍等,图片生成中...', type: 'info', duration: 0 });
const url = 'http://xx.xx.xx.xx:6611/api/password'; //修改为你的 IP const headers = { 'Content-Type': 'application/json' }; const body = { "prompt": this.prompt, "num_steps": 8 };
fetch(url, { method: 'POST', headers: headers, body: JSON.stringify(body), }) .then(response => { if (!response.ok) { throw new Error('Network response was not ok'); } return response.text(); }) .then(text => { try { const data = JSON.parse(text); console.log('Parsed JSON data:', data);
this.$message.closeAll();
if (data.success && data.result && data.result.image) { this.imageSrc = `data:image/jpeg;base64,${data.result.image}`; this.$message.success('Image generated successfully!'); } else { this.$message.error('Failed to generate image.'); } } catch (error) { console.error('Failed to parse JSON response:', text); this.$message.error('Error parsing response.'); } }) .catch((error) => { console.error('Fetch Error:', error); this.$message.error('Error fetching image.'); }) .finally(() => { this.loading = false; this.$message.closeAll(); }); } } }); </script></body></html>3. 在 vps 上新建一个文件夹
mkdir -p /web/passwordpassword修改为上面自己取得
4. 将上面的index.html上传到/web/password目录下
给权限
chmod 777 -R /web/password5. 修改 nginx 配置文件
nano /etc/nginx/nginx.conf添加下面这一段
修改 <账户ID> 及 <API KEY> 为第1步获取的
修改 location /api/password 中的 password
server { listen 6611;
location / { root /web; index index.html; }
location /api/password { proxy_pass https://api.cloudflare.com/client/v4/accounts/<账户ID>/ai/run/@cf/black-forest-labs/flux-1-schnell; proxy_set_header Host api.cloudflare.com; # 替换<账户ID>为你自己的 proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header Authorization "Bearer <API KEY>"; # 替换<API KEY>为你自己的 proxy_set_header Content-Type application/json; }}重载nginx
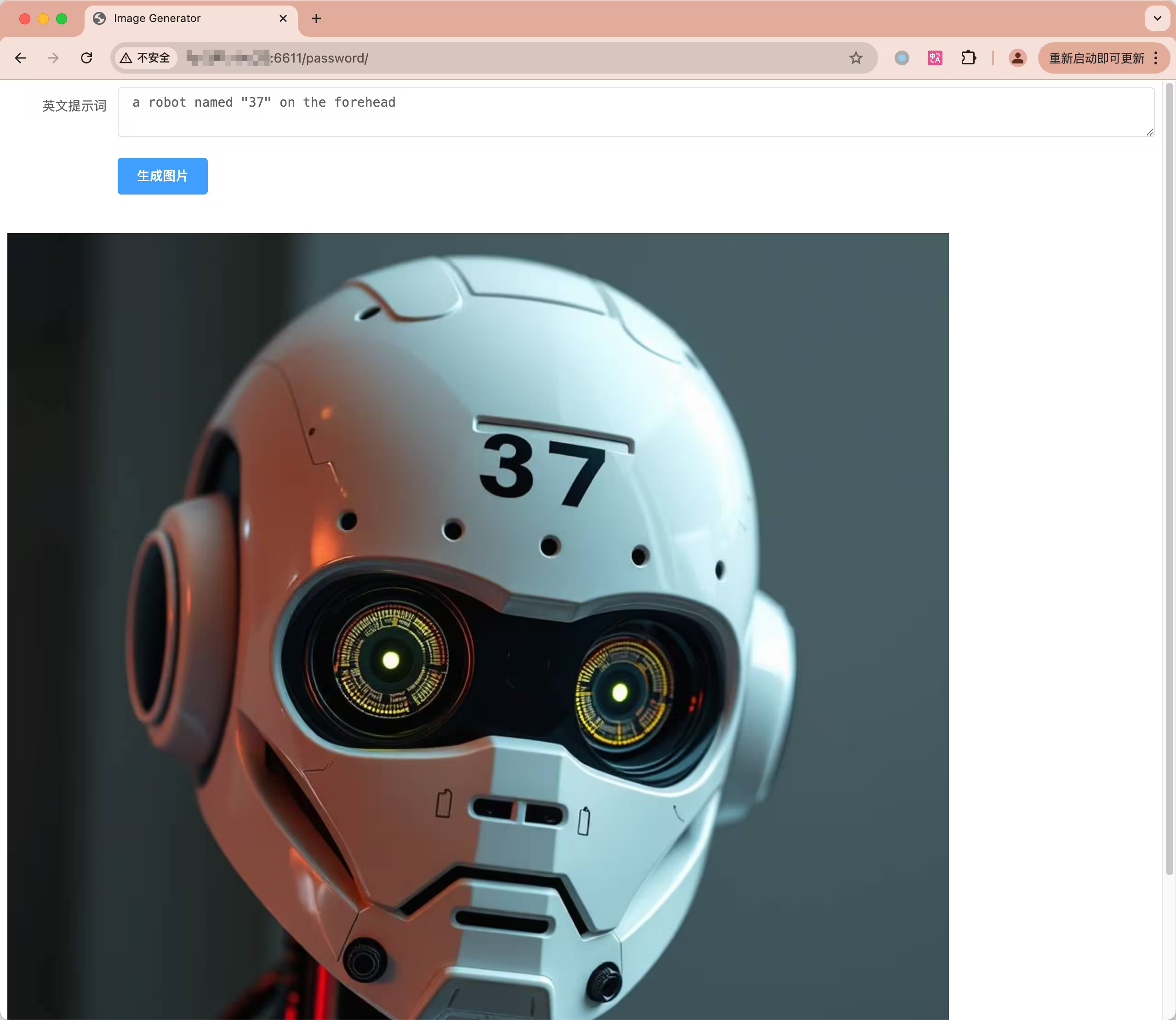
systemctl reload nginx6. 访问ip:6611/password

注意
为了提升一些些的私密性 有很多的password需要自己修改, 请统一 端口也可以修改为自己喜欢的
